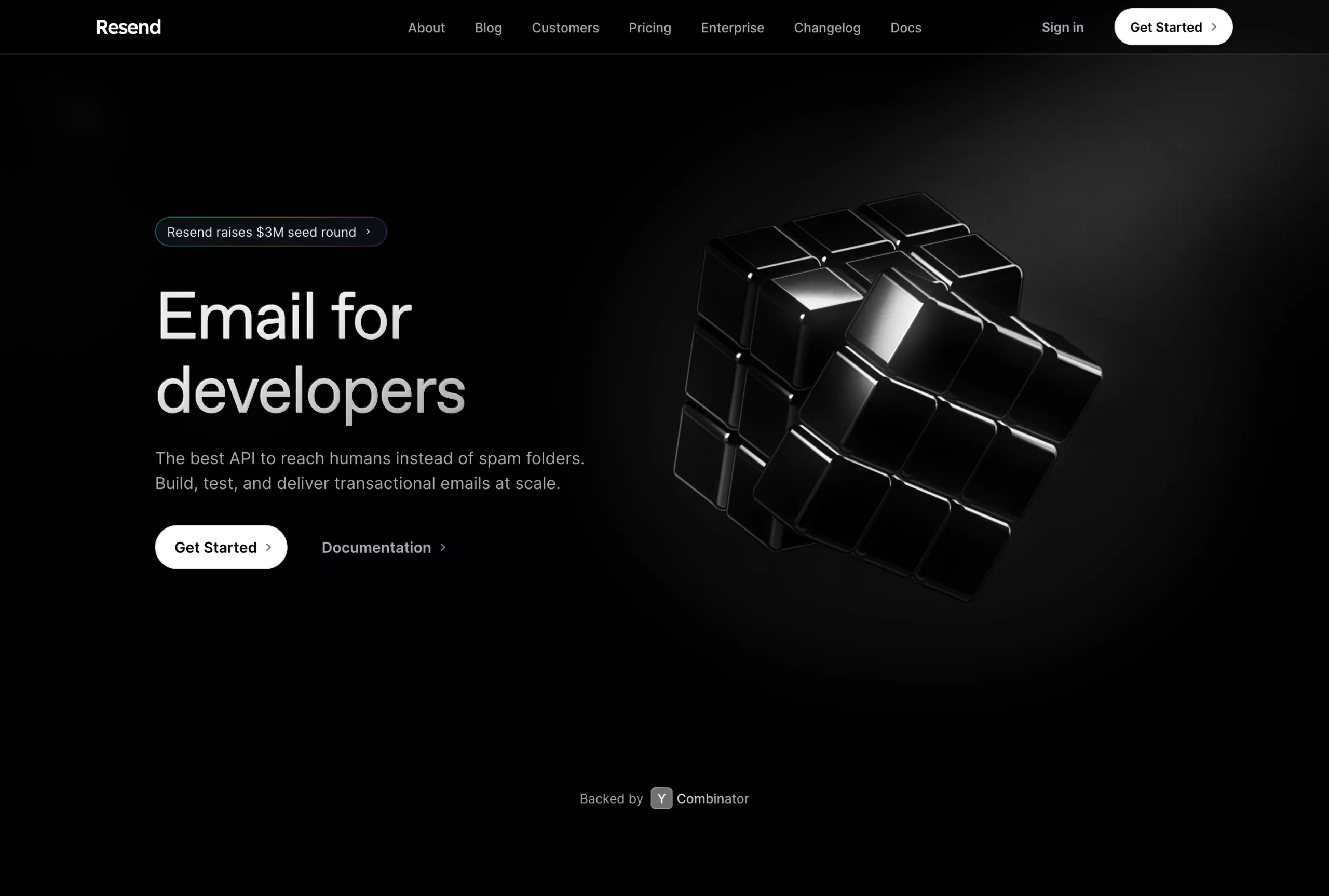
Creating eye-catching and engaging hero sections for a website can often feel like a challenge. However, with a few simple techniques, you can design sections that not only capture attention but also elevate your website’s overall aesthetics. In this blog, we’ll explore how to leverage videos, mesh gradients, and subtle styling techniques to create stunning hero sections. Let’s dive in!
Why Hero Sections Matter
Hero sections are the first thing visitors see when they land on your website. A well-designed hero section can:
- Instantly grab attention.
- Communicate your message effectively.
- Encourage users to take action, such as downloading content or signing up.
Example We’ll Create
Our hero section will include:
- A background video.
- A mesh gradient for depth.
- Rounded corners and drop shadows for a polished look.
- A compelling call-to-action (CTA) with a download button.
Tools You’ll Need
For this tutorial, we used Bricks Builder, but you can adapt these techniques to any tool that allows custom CSS, video embedding, and layout design, such as Elementor or Divi.

Step 1: Preparing Your Video
Videos can add a dynamic element to your hero section. Here’s how to get started:
- Capture or Create the Video: Use screen capture tools like CleanShot X (for Mac) or other alternatives for Windows to record an interaction or animation. Keep movements minimal to allow a low frame rate, ensuring smaller file sizes.
- Optimize the Video: Encode the video to reduce its size while maintaining quality. This step helps in improving website loading times.
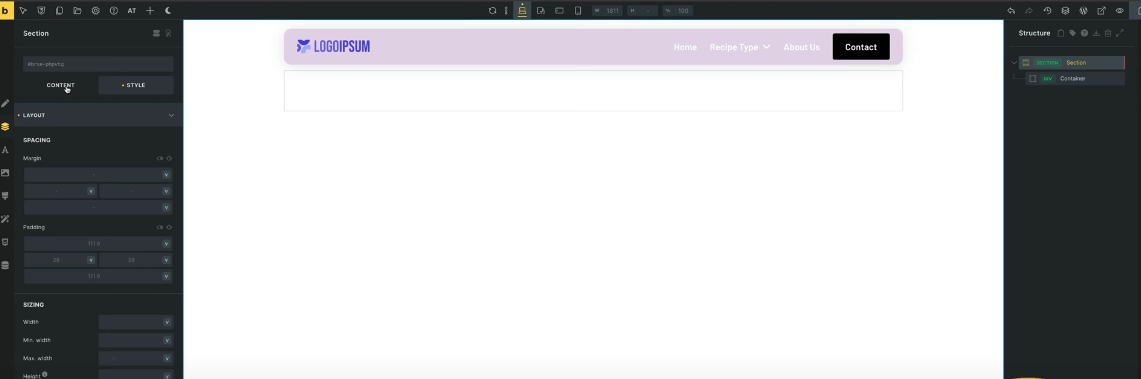
Step 2: Setting Up Your Hero Section
Adding the Background Section
- Insert a Section: Create a new blank page and add a section. Set its minimum height to 1,000 pixels to ensure it covers the hero area.
- Adjust Positioning: Align the content to the bottom to accommodate the video.
- Apply a Background Color: Set a dark background color to provide contrast and make the gradient and video stand out.
Adding the Mesh Gradient
- Generate a Gradient: Use a free tool like Mesh Gradient Generator to create custom gradients. Start with deep purples and oranges, adjusting opacity and position to achieve the desired effect.
- Implement the Gradient: Copy the generated CSS code and paste it into the section’s custom CSS area. This gradient will overlay the background color, adding depth.
Step 3: Embedding the Video
- Insert the Video Element: Add a video block to the section. Upload your optimized video file or link to its hosted location.
- Configure Playback Settings: Enable autoplay, loop, and mute. Disable controls to ensure the video plays seamlessly in the background.
- Enhance with Styling: Add rounded corners to the video and apply a subtle drop shadow for depth and polish.
Step 4: Adding Call-to-Action and Text
- Separate Containers: Use a new container for text and buttons to keep them distinct from the video.
- Add Headings: Include an H1 for the main message and an H2 for supporting text. Style these using appropriate font sizes, weights, and colors for visibility.
- Design the Button: Create a button with text like “Download” and add an icon for visual clarity. Adjust its styling to match the overall design theme.
- Align and Space Elements: Use row gap and padding to provide adequate breathing room between text and the video.
Final Touches
- Apply Additional Padding: Use calculated padding values to ensure the section’s layout looks balanced and professional.
- Add Animation (Optional): Enhance the section with animations for text or video transitions to make the design more dynamic.

Why These Techniques Work
Combining videos, gradients, and clean design elements creates a visually engaging hero section that:
- Captures user attention.
- Highlights key messages.
- Encourages interaction.
Conclusion
By following these steps, you can craft a visually stunning hero section that elevates your website’s design and user experience. These techniques are simple yet impactful, helping you create professional-looking designs without needing advanced expertise.
For more tips on using CSS and creating engaging websites, check out our other tutorials. And if you found this guide helpful, don’t forget to subscribe to updates from Webxign.com!



